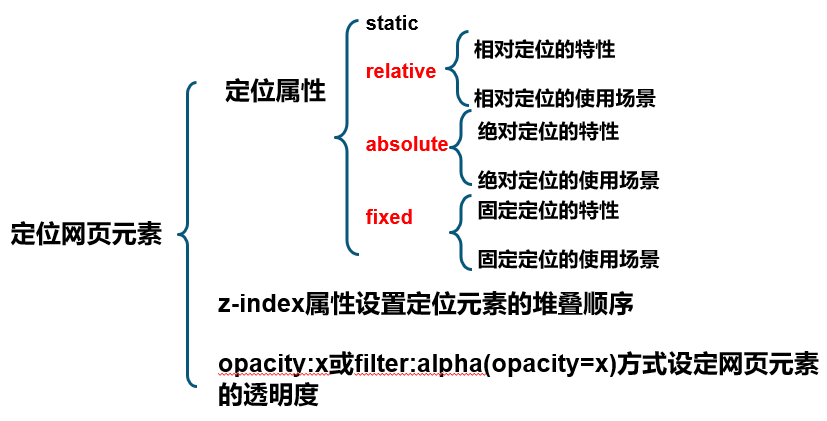
定位
position属性
- static:默认值,没有定位
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
static定位
没有定位,以标准流方式显示
相对定位
relative属性值
相对自身原来位置进行偏移
- 偏移设置:top、left、right、bottom
相对定位元素的规律
- 设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
- 设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
- 设置相对定位的盒子原来的位置会被保留下来
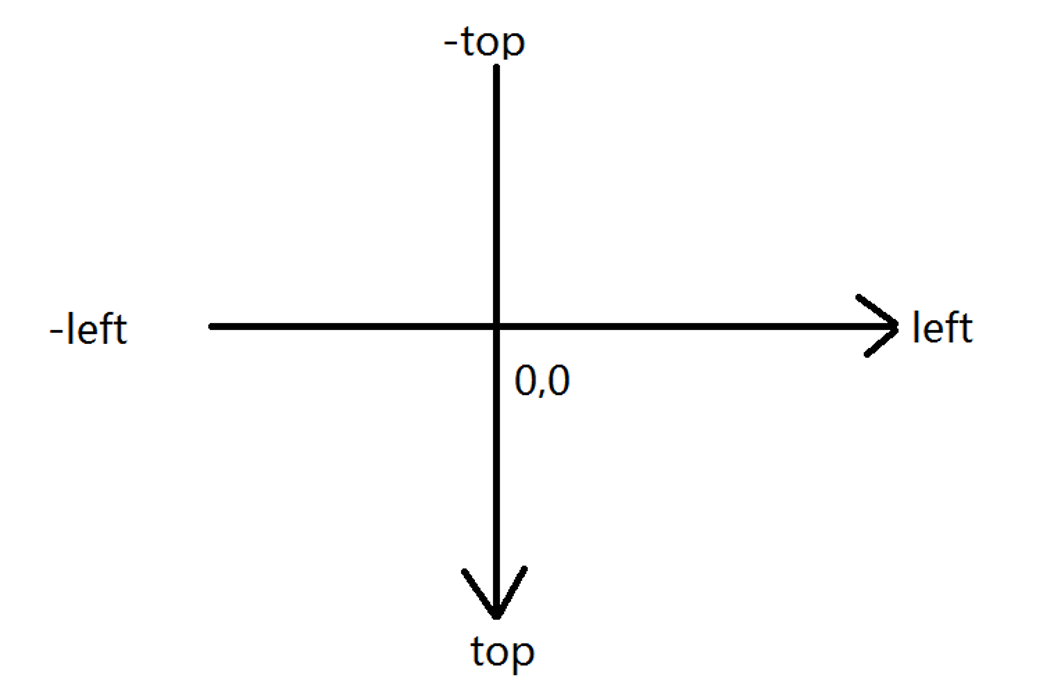
偏移量方向
left和top正、负取值的方向

绝对定位
absolute属性值
偏移设置:
- left:左
- right:右
- top:上
- bottom:下
绝对定位小结
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
- 如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
- 元素位置发生偏移后,它原来的位置不会被保留下来
绝对定位如果不设置偏移量
- 设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
固定定位
fixed属性值
- 偏移设置: left、right、top、bottom
- 类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口
定位小结
相对定位的特性
- 相对于自己的初始位置来定位
- 元素位置发生偏移后,它原来的位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
相对定位的使用场景
- 相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
<hr/>
绝对定位的特性
- 绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
- 元素位置发生偏移后,原来的位置不会被保留
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 设置绝对定位的元素脱离文档流
绝对定位的使用场景
- 一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
<hr/>
固定定位的特性
- 相对浏览器窗口来定位
- 偏移量不会随滚动条的移动而移动
固定定位的使用场景
- 一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
z-index属性

调整元素定位时重叠层的上下位置
- z-index属性值:整数,默认值为0
- 设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系
- z-index值大的层位于其值小的层上方
网页元素透明度
| 属性 | 说明 | 举例 |
|---|---|---|
| opacity:x | x值为0~1,值越小越透明 | opacity:0.4; |
| filter:alpha(opacity=x) | x值为0~100,值越小越透明 | filter:alpha(opacity=40); |
小结
网页中的元素都含有两个堆叠层级
- 未设置绝对定位时所处的环境,z-index是0
- 设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
- 改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
总结