在网页中如何实现动画效果?
- 动态图片
- Flash
- JavaScript
Flash
css3变形
变形函数
- translate():平移函数,基于X、Y坐标重新定位元素的位置
- scale():缩放函数,可以使任意元素对象尺寸发生变化
- rotate():旋转函数,取值是一个度数值
- skew():倾斜函数,取值是一个度数值
2D位移
语法:
(15px)X轴(横坐标)移动的向量长度
(30px)Y轴(横坐标)移动的向量长度
translate(15px,30px);
向一个方向上移动
语法:
表示只设置X轴的位移
translateX(tx)语法:
表示只设置Y轴的位移
translateY(ty)2D缩放
语法:
(sx)横向坐标(宽度)方向的缩放量
(sy)纵轴坐标(高度)方向的缩放量
scale(sx,sy);- scale()函数可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等
- scaleX(sx):表示只设置X轴的缩放
- scaleY(sy):表示只设置Y轴的缩放
2D倾斜
语法:
deg:角度单位
skew(ax,ay);可以仅设置沿着X轴或Y轴方向倾斜
skewX(ax):表示只设置X轴的倾斜
skewY(ay):表示只设置Y轴的倾斜
2D旋转
rotate(a);参数a单位使用deg表示
参数取正值时元素相对原来中心顺时针旋转

小结:
rotate( )函数只是旋转,而不会改变元素的形状
skew( )函数是倾斜,元素不会旋转,会改变元素的形状
css3过渡
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡
语法:

过渡属性(transition-property)
定义转换动画的CSS属性名称
- IDENT:指定的CSS属性(width、height、background-color属性等)
- all:指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
过渡所需的时间( transition-duration)
- 定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
过渡动画函数( transition-timing-function )
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
- ease:速度由快到慢(默认值)
- linear:速度恒速(匀速运动)
- ease-in:速度越来越快(渐显效果)
- ease-out:速度越来越慢(渐隐效果)
- ease-in-out:速度先加速再减速(渐显渐隐效果)
过渡延迟时间( transition-delay )
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
- 正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
- 负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
- 0:默认值,元素过渡效果立即执行
过渡的触发机制
伪类触发
- hover(常用)
- active
- focus
- checked
- 媒体查询:通过@media属性判断设备的尺寸,方向等
- JavaScript触发:用JavaScript脚本触发
使用transition实现过渡动画的使用步骤
- 在默认样式中声明元素的初始状态样式
- 声明过渡元素最终状态样式,如悬浮状态
- 在默认样式中通过添加过渡函数,添加一些不同的样式
css3动画
animation动画简介
animation实现动画主要由两个部分组成
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
CSS3动画的使用过程
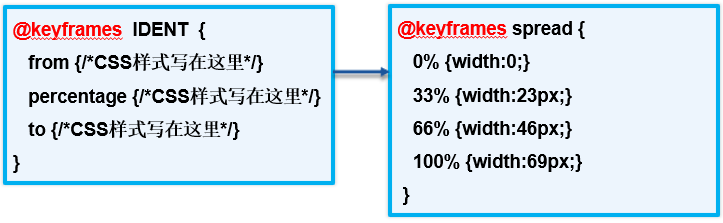
设置关键帧
语法:

| 属 性 名 | IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|---|
| @keyframes | 10+ | 5.0+ | 4.0+ | 4.0+ | 12.0+ |
注意:
写兼容的时候浏览器前缀是放在@keyframes中间
- 例如:@-*webkit-keyframes、@-moz- eyframes
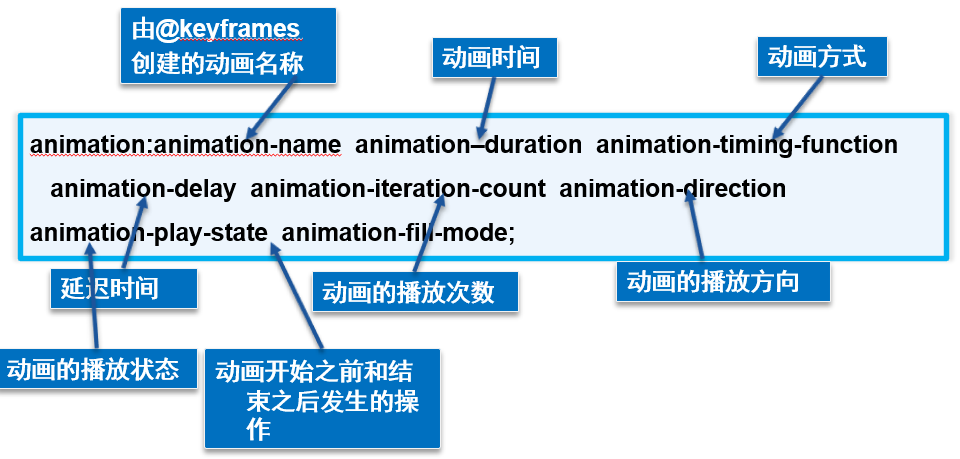
调用关键帧

属性
动画的播放次数(animation-iteration-count)
- 值通常为整数,默认值为1
- 特殊值infinite,表示动画无限次播放
动画的播放方向(animation-direction)
- normal,动画每次都是循环向前播放
- alternate,动画播放为偶数次则向前播放
动画的播放状态(animation-play-state)
- running将暂停的动画重新播放
- paused将正在播放的元素动画停下来
动画发生的操作(animation-fill-mode)
- forwards表示动画在结束后继续应用最后关键帧的位置
- backwards表示会在向元素应用动画样式时迅速应用动画的初始帧
- both表示元素动画同时具有forwards和backwards的效果
总结

