DOM对象
浏览器网页是用户Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
想要操作一个Dom节点,就必须先要获得这个Dom节点
获得Dom节点
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<!--获得节点-->
<script>
<!--对应css选择器-->
var h1 = document.getElementsByName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
//获取父节点下的所有子节点
var childrens = father.children;
//获取第一个子节点
father.firstChild;
//获取最后一个子节点
father.lastChild;
</script>更新Dom节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
id1.innerText='123';
id1.innerHTML='<strong>123</strong>>';
</script>
操作文本
id1.innerText='xxx';更新文本的值id1.innerHtml='标签'可以解析HTML文本标签
操作JS
id1.style.color='yellow';更新颜色id1.style.fontSize='20px';更新大小id1.style.padding = '2em';更新边距
删除Dom节点
删除节点的步骤:先获取节点,在通过父节点删除自己
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
//删除节点是一个动态过程
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[2]);
</script>删除多个节点时,children是在时刻变化的,删除节点的时候一定要注意!
插入Dom节点
获得了某个Dom节点,假设这个Dom节点是空的,可以通过innerHTML就可以增加一个元素,如果这个Dom节点已经存在元素了,就不能插入了,因为会覆盖用来的元素。
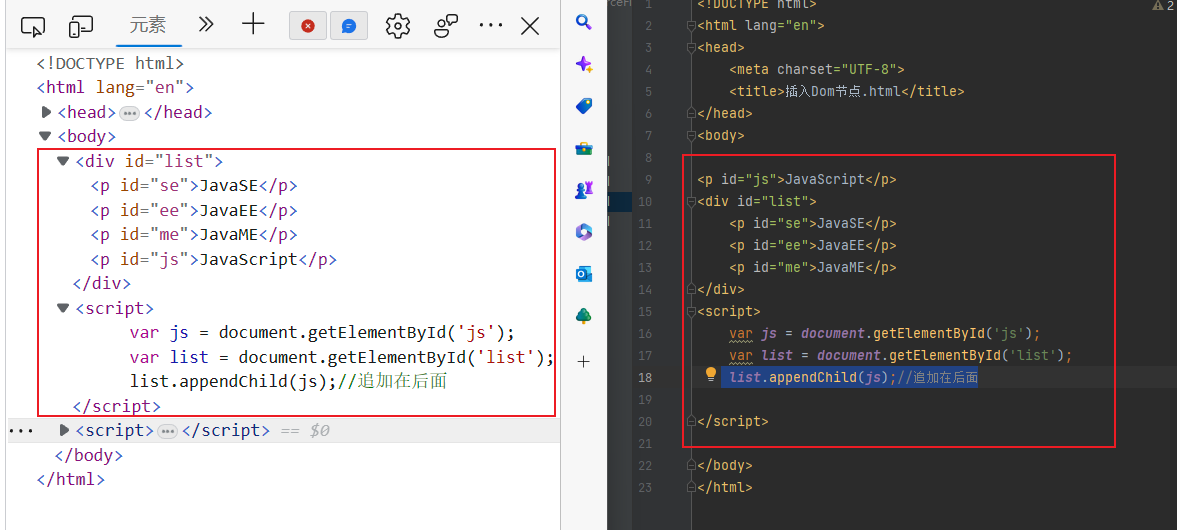
将已有的标签移在其他标签后面
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
</script>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);//追加在后面
</script>
效果:
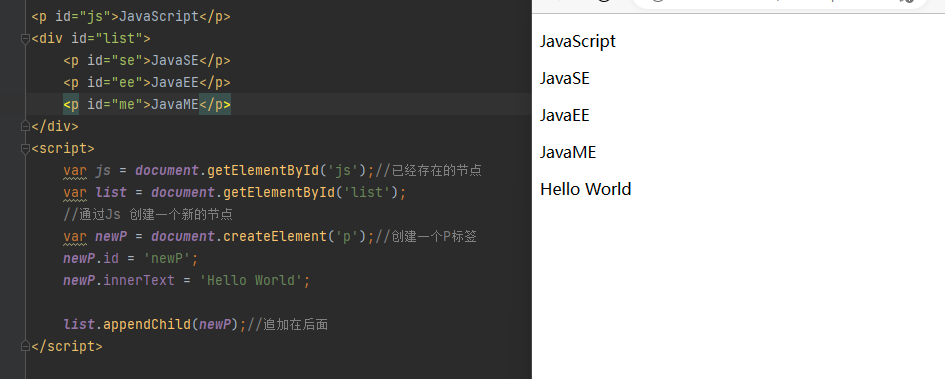
创建一个新的标签,实现插入效果
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过Js 创建一个新的节点
var newP = document.createElement('p');//创建一个P标签
newP.id = 'newP';
newP.innerText = 'Hello World';
list.appendChild(newP);//追加在后面
</script>
效果:

insertBefore
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script><p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script>
1 条评论
怪咖你头像不转我脑热你了